WordPress: Mi Generador Favorito de Sitios Estáticos

Tabla de contenidos
Creando un sitio web más rápido y seguro, ¡y despidiéndonos de las bases de datos (y algunas funciones) con un beso!
¡Hola! Lo que vamos a hacer aquí es instalar WordPress en un entorno sin conexión, desarrollar nuestro sitio web con todos los diseños, publicaciones, páginas y complementos que desees, y luego "exportarlo" como un sitio web estático utilizando un complemento de WordPress. Luego subiremos este sitio estático a Internet (usando FTP o lo que prefieras). Antes de invertir tu valioso tiempo en la lectura, ten en cuenta lo siguiente:
- Si no usas WordPress...
- Si no sabes cómo instalar WordPress...
- Si deseas crear un sitio web estático con muchas páginas, publicaciones o imágenes...
- Si necesitas crear un sitio web estático con un blog activo...
- Si deseas que tus visitantes dejen comentarios (usando la función de comentarios de WordPress)...
- Si necesitas áreas dinámicas en tiempo real en tu sitio web...
- Si no estás creando un sitio web...
- Si no tienes conexión a Internet...
...este artículo (y proceso) puede que no sea para ti (pero tal vez sea perfecto para alguien que conozcas, ¡así que compártelo con ellos!). Has sido advertido, ¡ahora continuemos con el espectáculo!
El Por Qué
Cada persona tiene su forma particular de hacer las cosas. Un proceso creativo y flujo de trabajo específico. Y muchas personas han escrito artículos describiendo su proceso particular. Algunos lo profesan, mientras que otros se toman el tiempo para explicar por qué otras formas de hacer las cosas son ineficientes. Insuficientes. O simplemente incorrectas.
Probablemente haya personas que me preguntarían: "¿Por qué usarías WordPress para generar sitios web estáticos? ¿No podrías simplemente usar un generador de sitios estáticos ya existente?" (Nota: Si/cuando tenga el tiempo/necesidad de usar un generador de sitios estáticos puro, definitivamente le dedicaré tiempo a Grav. Simplemente no tengo el tiempo/necesidad de hacerlo ahora). Otros podrían declararme loco, preguntándose por qué me tomaría el tiempo de instalar y configurar WordPress solo para generar (y luego subir) un sitio web estático.
Esas son buenas y válidas preguntas. Si no conoces bien WordPress, ciertamente no lo recomendaría. Pero, ¿y si te sientes realmente cómodo con WordPress, pero no tienes tiempo para aprender otro sistema solo para crear un sitio web estático? O ¿y si tienes un cliente que tiene un tema de WordPress y simplemente quiere el sitio web más rápido posible? Bueno, ahora hay razones más convincentes. Aquí hay otra: seguridad. WordPress, a partir de noviembre de 2016, alimenta más del 27% de todos los sitios web en el mundo. Esto lo convierte en un objetivo enorme para todo tipo de hackers y similares. Entonces, mi pregunta para ti es:
¿Y si fuera posible tener tu (pastel de WordPress) y comértelo también? ¿Y si pudieras crear tu sitio web usando WordPress, pero luego exportarlo como un sitio web estático? ¿Me estás diciendo que es posible eliminar los problemas de seguridad que vienen con bases de datos, temas no actualizados, software y complementos?
Sí. Si quieres saber cómo, sigue leyendo.
El como
Hay múltiples formas de lograr lo que vamos a hacer. Lo que haremos es instalar WordPress en un entorno sin conexión, desarrollar nuestro sitio web con todos los diseños, publicaciones, páginas y complementos que desees, y luego "exportarlo" como un sitio web estático utilizando un complemento de WordPress. Luego subiremos este sitio a Internet. Voy a compartir mi forma contigo. Para empezar, necesitarás algunas cosas:
- WordPress (hice esto usando la última versión estable, 4.6.1)
- Un entorno de servidor sin conexión (yo uso Windows, y para este artículo usé XAMPP. No cubriré los conceptos básicos de configuración y uso de XAMPP, asumo que sabes cómo hacerlo. Si no, te recomiendo que leas este artículo aquí: Cómo instalar XAMPP y WordPress localmente en PC/Windows [ENG] y luego vuelvas.
- Un tema de WordPress.
- Alojamiento web, internet, FTP (este artículo no cubre dónde obtener alojamiento, cómo usar Internet o cómo comenzar con FTP. Sin embargo, recomendaré FileZilla FTP for Windows)
El proceso (nerd)
Bien, has llegado hasta aquí. Ahora, una vez que tengas XAMPP configurado y WordPress instalado, adelante y trabaja en tu sitio. Este proceso difiere mucho según el tema que tengas y el diseño que desees. Esto no es una historia sobre diseñar un sitio web. Así que... haz tu diseño/construcción web, y cuando llegues al punto en el que normalmente migrarías todo a una instalación de WordPress en vivo, detente. Porque no vamos a hacer eso, vamos a salir en vivo como un sitio web estático de WordPress.
Advertencia del autor: Es posible que necesites configurar tu sitio sin conexión varias veces para dejarlo perfecto. Tuve algunos conflictos con complementos de almacenamiento en caché que pensé que serían una buena idea, pero no funcionaron como un sitio web estático. También tuve algunas dificultades con la CDN de Cloudflare y la opción Rocket Loader (probablemente un conflicto con mi tema en particular, pero solo para que lo sepas...)
- Ingresa a tu sitio de WordPress local y busca, instala y activa este complemento (plugin): Simply Static.
- Ve al ítem de menú del complemento. Deberías ver tres opciones: Generar, Configuración y Diagnóstico. Por ahora, ve a Configuración.

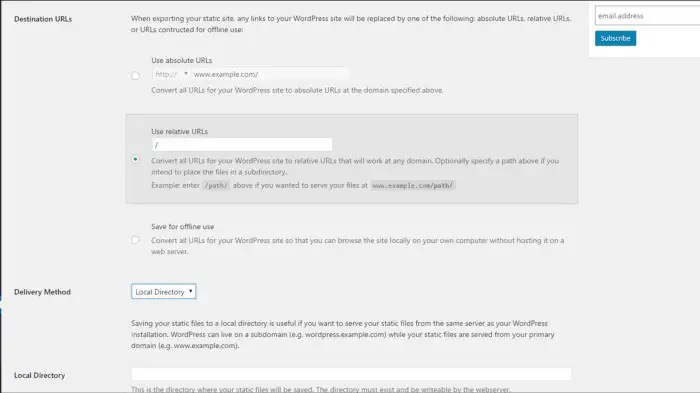
- Aquí le dirás al complemento dónde y cómo te gustaría exportar tu sitio como archivos estáticos. La primera opción se llama URL de destino y, aunque hay múltiples opciones, te recomendaría la primera. (Especialmente si estás usando un complemento de idioma, porque las URL relativas pueden causar problemas con páginas, digamos, en la carpeta /en/. (Que no existe, pero confundirá la exportación).
- Para el Método de entrega, elegí Directorio local, y te recomendaría que hagas lo mismo. Probé con Archivo ZIP, pero en mi caso, el proceso ZIP parecía haber agregado cadenas de 4-5 letras/números en la parte superior de cada página. Debajo de esta opción, debes elegir una ubicación.
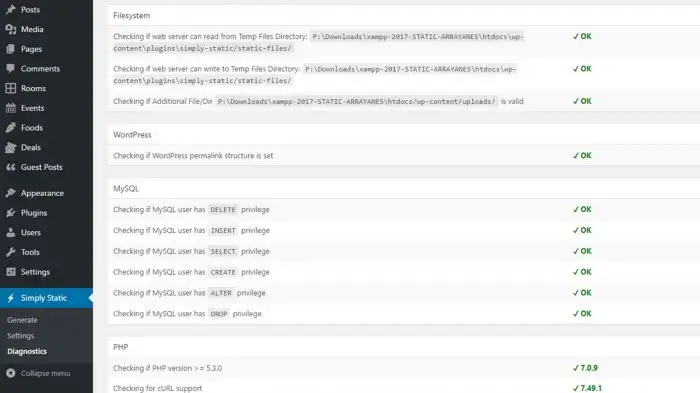
- Ahora haz clic en la opción Diagnóstico. En mi caso, todo apareció en letras verdes bonitas y marcas de verificación, lo que significa que no hay problemas.

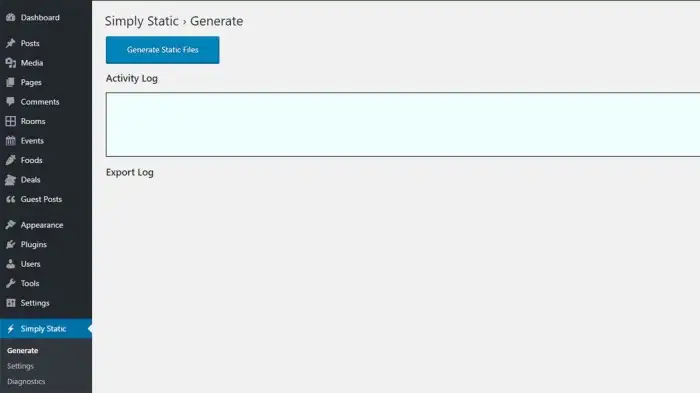
- Ahora ve a Generar y haz clic en el bonito botón azul Generar Código. Puede llevar algún tiempo, dependiendo del tamaño de tu sitio web.

- Cuando diga que has terminado, puedes abrir la carpeta donde se deben guardar los archivos (como se indica en el Paso 4). Si ves un montón de carpetas y un index.html, probablemente estés listo para continuar.
Ahora, con suerte, puedes subirlo a tu servidor web, apuntar el dominio (o subdominio) que prefieras hacia él y debería funcionar como si fuera una instalación de WordPress en vivo (la estructura de carpetas sigue siendo la misma, por lo que si observas el Código Fuente, verás carpetas como wp-content, wp-includes e incluso temas. Pero con una diferencia clave:
Tu sitio web es ahora un sitio web estático. Lo que significa: no tienes que preocuparte por actualizar temas, complementos o instalaciones de WordPress. No hay problemas con hackers que tomen el control de tu sitio web (o algo peor) gracias a puertas traseras de seguridad (al menos causadas por problemas relacionados con WordPress). ¡Y será (y sentirá) mucho más rápido!
También puedes intentar optimizar tu sitio web para la velocidad como si fuera un sitio web estático (¡que ahora lo es!) y no uno dinámico impulsado por bases de datos. Espero que hayas disfrutado siguiendo estos pasos, ¡buena suerte con tu sitio web!
El cuándo
Ahora.
Crédito de imagen: pixabay.com